Direct Instruction
Role: Lead Designer
Skills: UX, Design Support
Tools: Figma, Lucidchart, Blender
Teammates: Orly Lipset, Sr. Copywriter, Marissa Ohm, Visual Design, Branding
Our marketing partners came to us with a request to update the Direct Instruction Microsite to align with their update strategy tactics. The site was lacking in foundational information about Direct Instruction as a methodology and they wanted a better focus on the Research that backs the pedagogy.
Old Site
Problem Statements
Marketing identified many teachers aren’t even familiar with Direct Instruction as a teaching methodology. How can we explain DI in a digestible way?
The program has over 60 years of Research and Efficacy, how can we emphasize this information throughout the site?
The DI Programs listed on the site now, do not provide any context into why you should click into that program. Can we provide more context or information to customers on why this program is better for your class over that program?
The Pedagogy page is lacking in substantial information. Is there more content we can provide to customers who have more questions about how DI works?
For this project, one of our largest challenges was understanding Direct Instruction as a program, at the same time, it made us the perfect people to review our partner’s provided site edits.
We had a number of internal meetings reviewing our partners edits and flagging content that confused us and marking content that felt repetitive. We also did a working session in Lucidchart to build out some quick wireframes based on our partners suggestions. This helped us better understand their vision and also makes it easier for us to talk through issues we see.
This process identified some concerns:
Our partners mentioned customers don’t know anything about Direct Instruction as a framework, but their content was really focused on sending users to research about the pedagogy, before teaching them about the program. We wanted to shift that.
Much of the content provided, refers to DI as based on the “Science of Literacy” or general references to Literacy, even with the page containing info about the Math Programs. We wanted to make sure the Math Programs still got their shine.
We reference "'science-backed” and “research-proven” and “60 years of research” but we rarely provided examples. So, we’d like to insert more hyperlinks or CTA’s to specific bits of research/white papers that support claims made throughout the site.
Content Structure Development
Building out our sites within our mheducation.com ecosystem, we try to keep consistencies where we can. However, we have some programs or portfolio’s that don’t 100% align to that. Direct Instruction is one of those. So, when building out the sitemap, we felt it would benefit our partners to also highlight specific content blocks we’d like to present on each page. This way, they could see where their ideas would fit in our new structure.
Wireframe
While we did get buy-in from our partners on our sitemap and updates, they still preferred to see their ideas fleshed out a bit. So, I worked on building out both wireframes, the requested structure and our suggested one.
Requested Home Page Structure
When presenting our partner requested structure, we were able to compare this structure to their goals:
If our goal is to teach people how DI works and why it’s great for their classroom, why are we sending them to the Research page first and foremost?
Talking about the benefits of this pedagogy without explaining how it works, kind of feels like presenting claims without supporting.
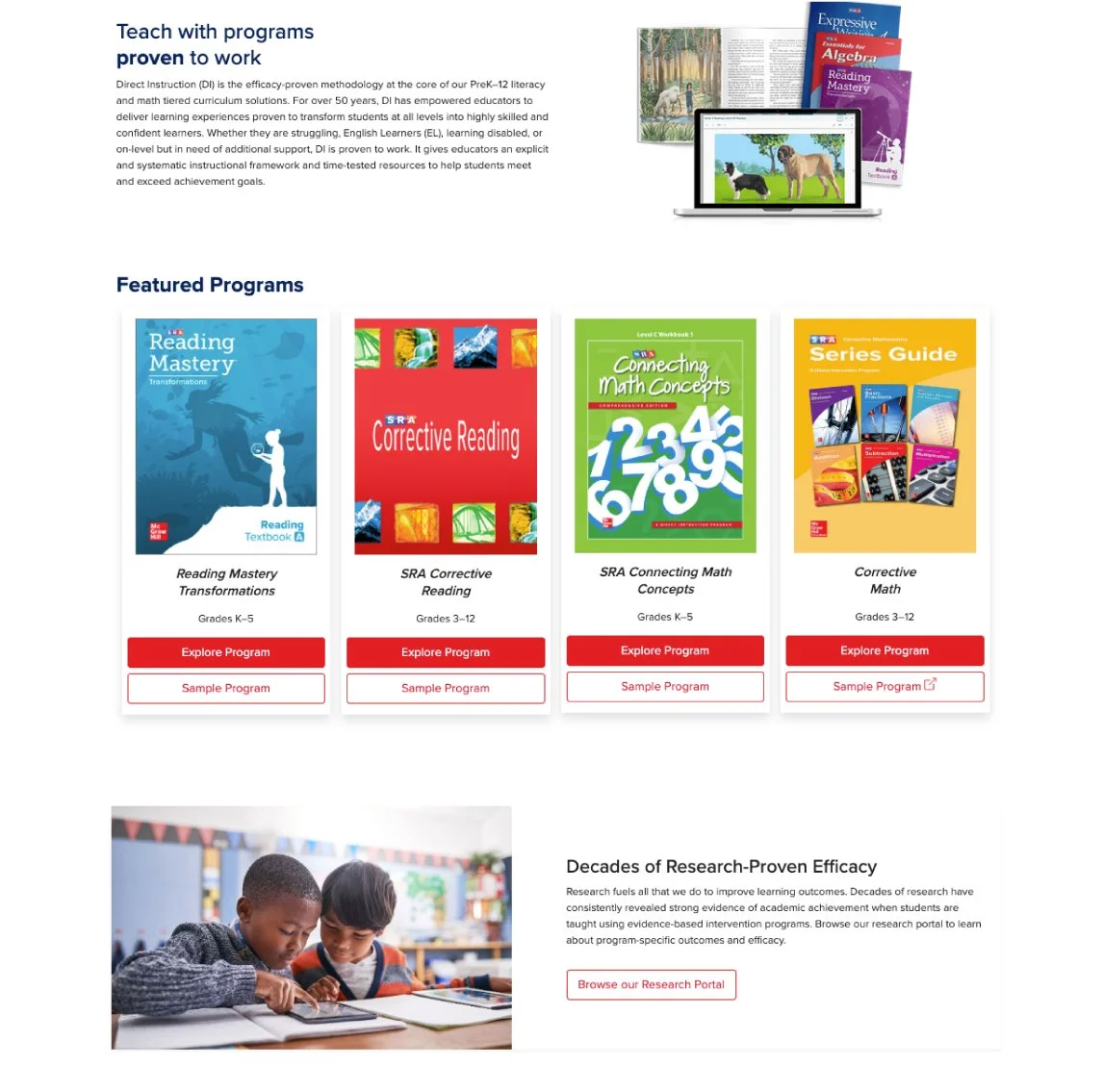
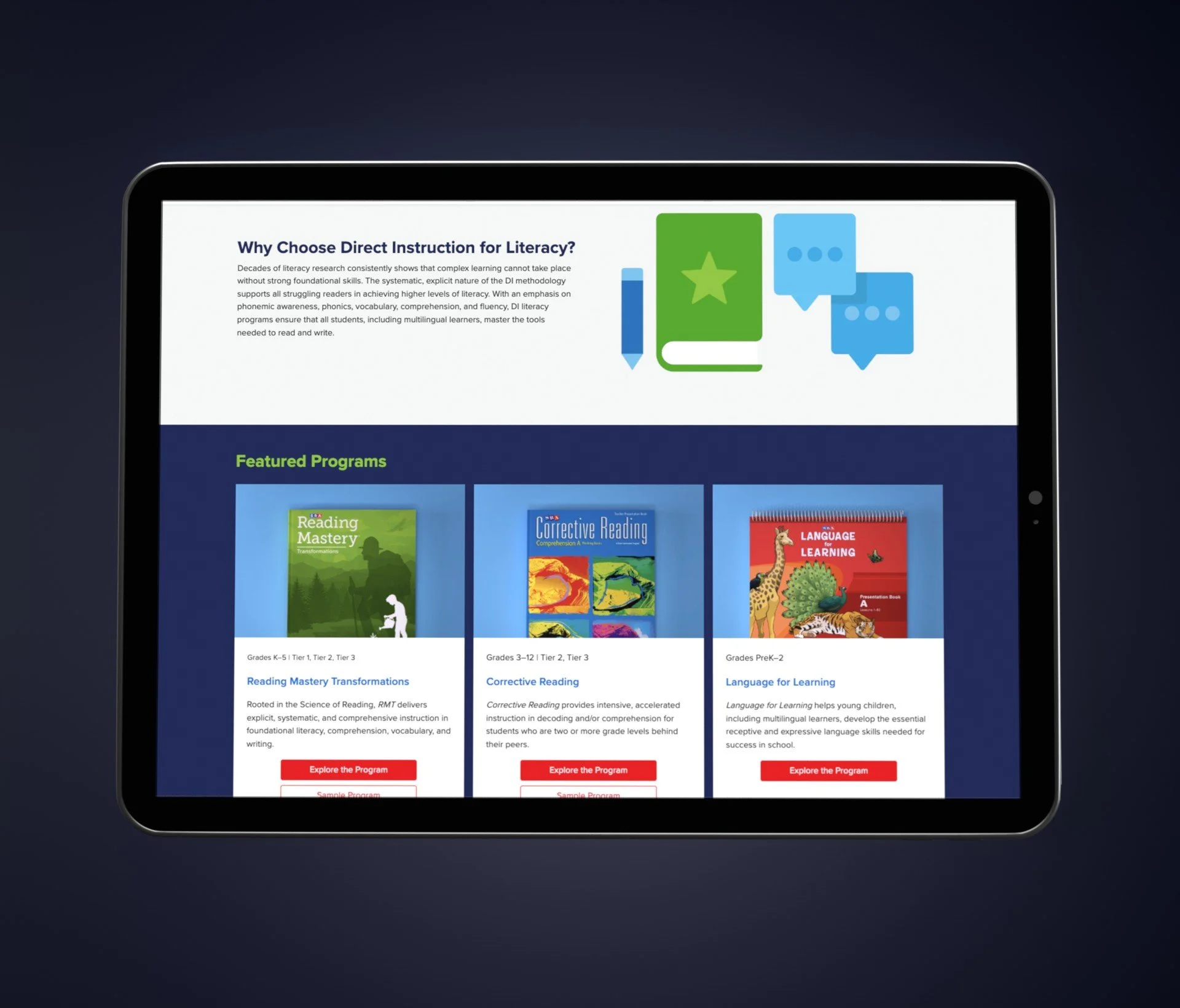
We agree with the idea of having “Featured Programs” but for our version it pushed them to subject specific pages.
Wireframe Development
Suggested Home Page Structure
Our suggested changes:
Introduce DI with an emphasis on it’s history and how it can meet all students where they are and help accelerate them forward.
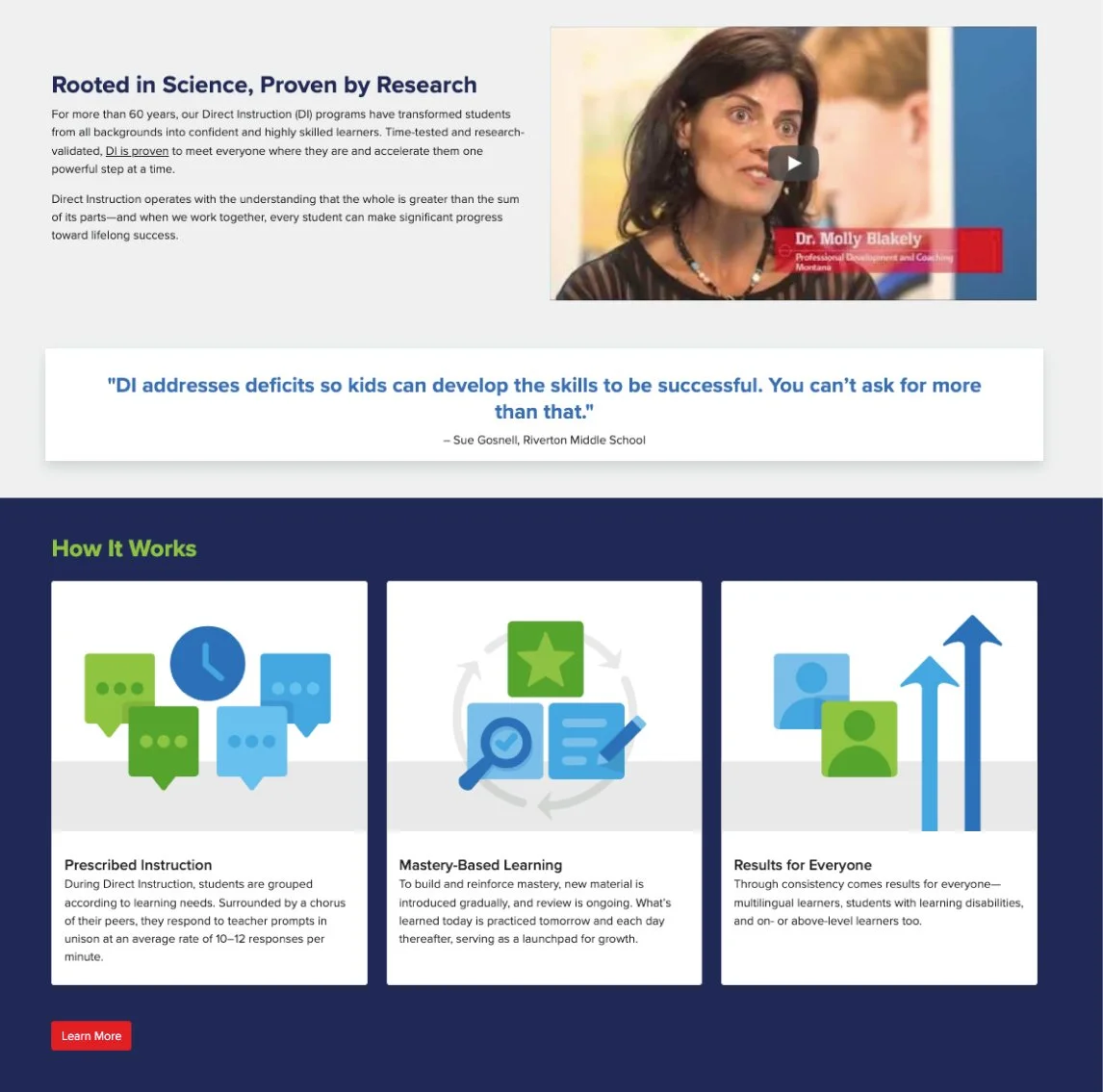
Present a high-level view of the Pedagogy.
Showcase the key benefits of DI.
Feature more success stories and pull-quotes throughout the site to support our efficacy-proven, research-backed claims.
Design Development
We were excited to inject the new branding, that Marissa had developed, into the program microsite. A side-by-side of the old home page with the new showcases the unique brand as well as the updated content story. DI now has it’s own voice and style along with a more robust Intervention story.