
Inspire Science
Role: Lead Designer
Skills: UX, Visual Design
Tools: Figma, Lucidchart, Photoshop, Illustrator
Teammates: Orly Lipset, Sr. Copywriter, Chloe Nelson, Copywriter, Brandon Ball, Motion Graphics
Goal was to update the product marketing website for Inspire Science K–12 to better align to the updated copyright and framework of the program. Our partners wanted the site to tell a more consistent and deeper story for the program in the classroom, while also updating visuals to bring more life to this site to get people excited about Inspire Science.
Problem Statements
The website hasn’t been updated in a long time, so most of the content presented was no longer relevant. So, what current marketing material is relevant for us to work from to form our story.
How can we best tell a K–12 story, while still giving each grade span relevant product highlights?
Customers, when reviewing the program, were unaware of how our lesson model works and how phenomena informed each chapter. How can we better showcase those aspects throughout this site.
While most of our sales happen through sales reps, our partners were curious about shifting the focus of the site a bit to encourage online purchases.
After meeting with our partners, we came away with some crucial guidance:
Competitors lead with “doing science” on their sites. Can we show more of the program?
Customers care about the facts and method of science.
Teachers get excited about hands-on investigation and of science that excites students.
Currently, the site vaguely mentions hands-on, but doesn’t tell the whole story.
We have robust assessment, yet our current site barely features that content.
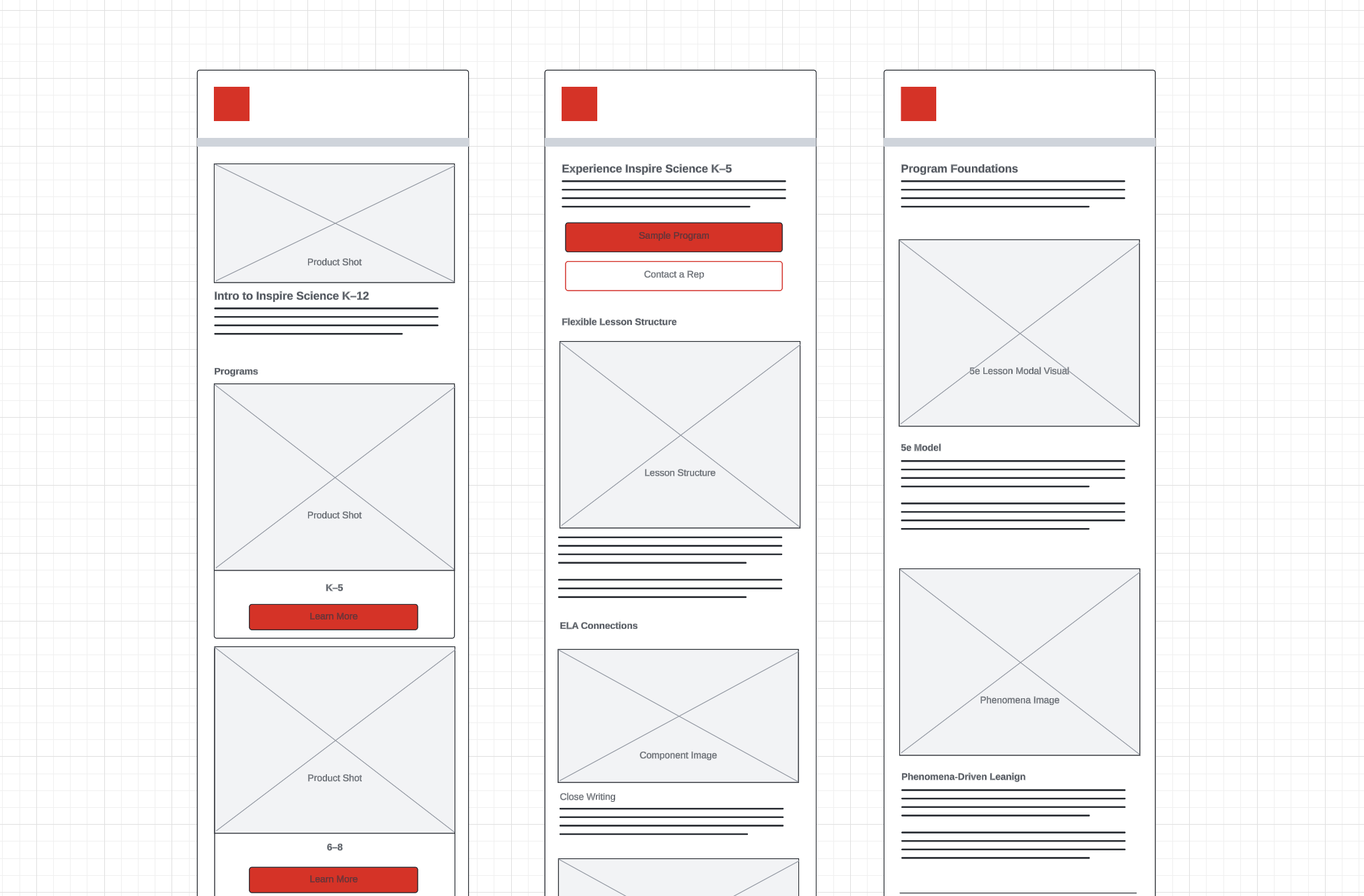
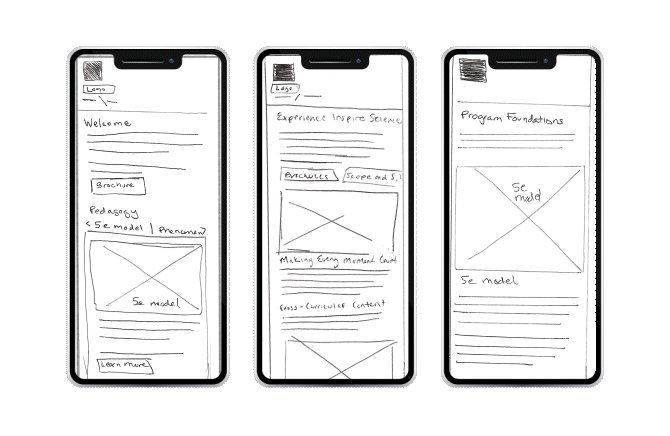
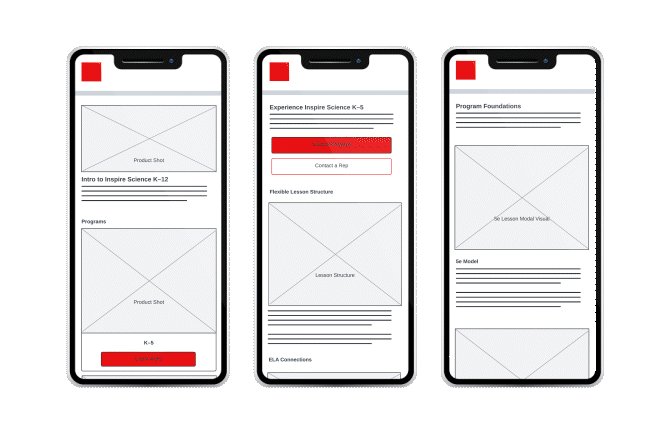
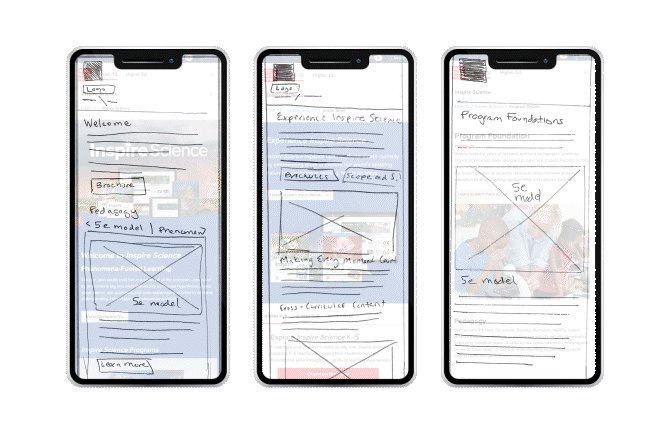
With those things in mind, Orly and I got together to sketch out some Wireframes quickly and then moved into building out the site map and digital wireframes.
Wireframe Development
After some feedback from our partners, we made some updates:
We swapped out the “Download Brochure” primary CTA, for a dropdown and a secondary CTA. The dropdown was built to give customers a chance to navigate directly to content they are interested. The Secondary button was based on information from our research team, where teachers/administrators are eager to see product, so better understand what they’d be receiving.
Another change was the order of the Pedagogy content and the Grade Span access points. We were worried about burying customers in too much information early and our partners felt strongly about bringing the grade span access points up the page.
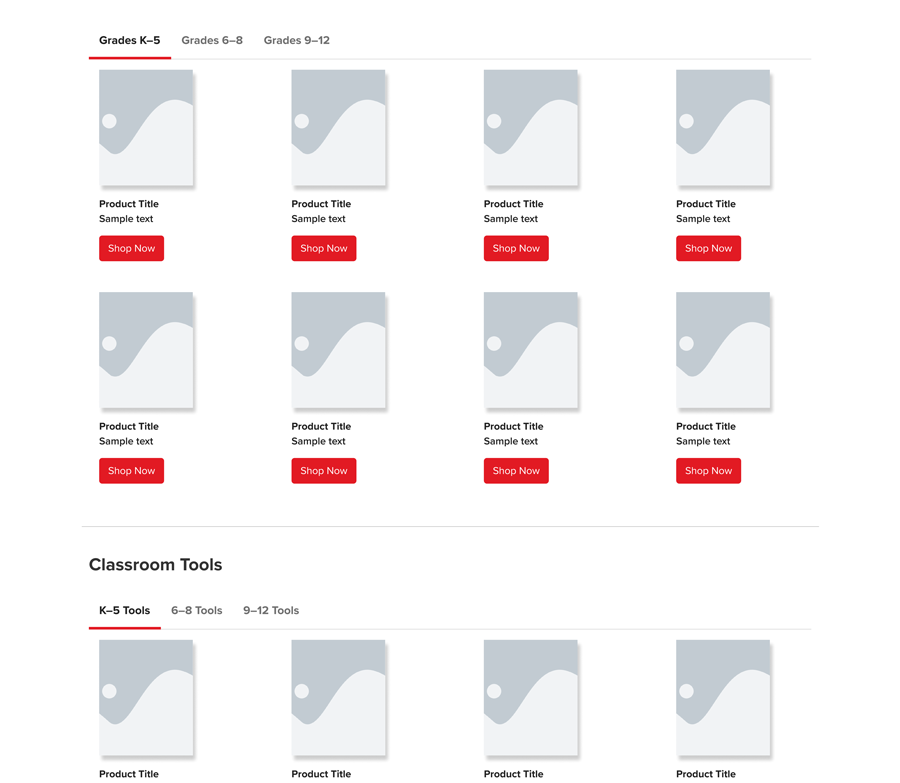
We settled on combining the K–5, 6–8, and 9–12 Classroom focused content into one page. There was a lot of overlap across the program but still allowed us to showcase unique grade span features.
With science programs, a major selling point is it’s implementation flexibility and it’s ability to incorporate learning with other disciplines. That’s why we really wanted to highlight the different ELA connections built into the program.
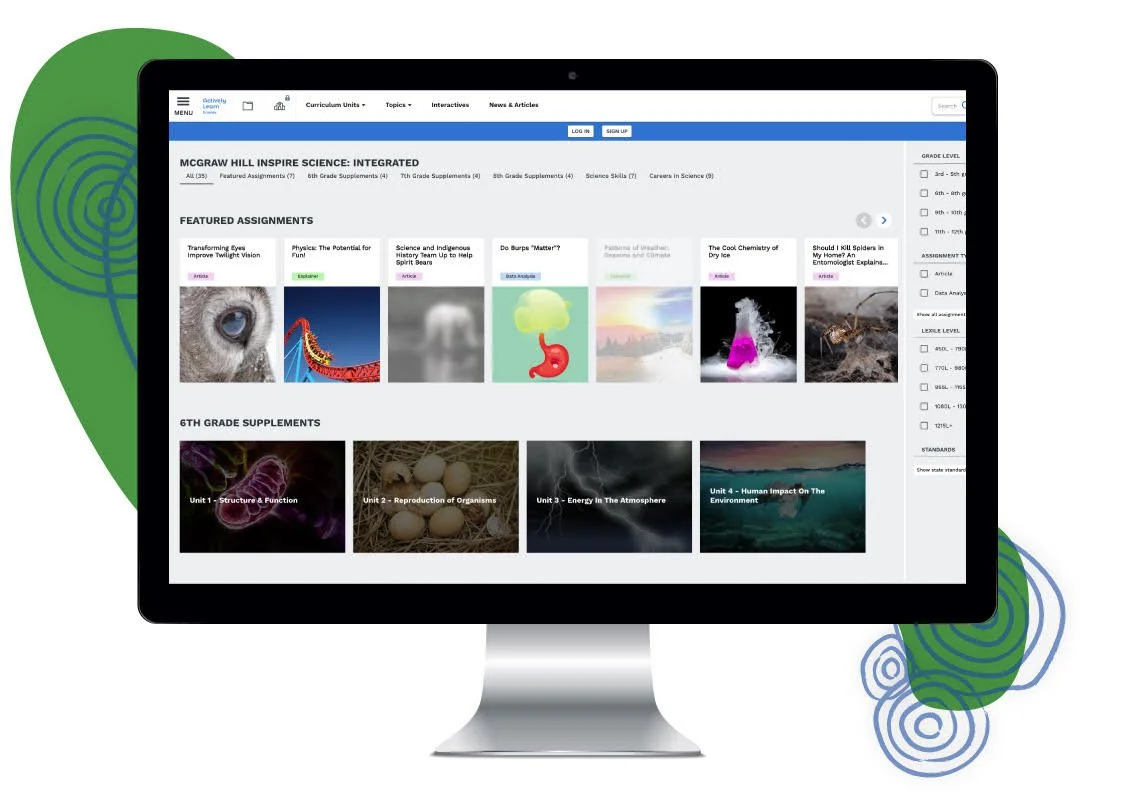
The Real-World STEM Connections features the engaging content that teacher’s are looking for for their students, so we made sure it had presence.
To wrap up that section, we added an Assessment section where teachers can learn about the Formative and Summative Assessments.
After connecting with our partners about the overlapping content across grade spans and seeing documentation about the K–12 Progression across Inspire Science, we decided to build out a single page for all grade spans, utilizing our tabbed component to house the key grade span specific content.
With our research team informing us teacher’s want to be able to see the program components, we also wanted to provide an easier path to purchase for each component.
Originally, on the Program Foundations page, we thought the key pedagogy was only the 5e model, but realized quickly it involved more elements. So, this section evolved into an accordion, so that we could build out deep content without making the page itself a super long scroll.
Visual Design
While Inspire Science’s brand is well-developed, most of the colors were decided upon without consideration for Web A11y. So, my challenge was to bring some of the fun personality of the brand to the web without limited customers.
Primary Colors and Patterns
Secondary Colors
Image Treatment
Marquee Development
A big part of the Inspire Science branding and program is the emphasis on Phenomenon. This is an educational approach that engages students with attention-grabbing imagery or video that then hooks a student into the lesson. Our partners really want the Phenomenon Imagery prevalent on the site.
This was a concept I played with in an attempt to bring together the Phenomena focused visuals our marketing partners wanted and the Product Imagery focus of our Research team.
I built out these scene using Blender to model the books, tablet, and surface. As well as the background screen of the jellyfish.
In the end, our partners wanted more variety of Phenomena visuals in the background and it was going to make the file too large. So, I pivoted.
Phenomena-Based Learning
For this section of the home page, I had to recruit our teams Motion Graphics Designer, Brandon Ball, to assist me in building a video that could best explain the concept and process behind the Phenomena-Based Learning that is crucial to Inspire Science. I built out the storyboard through slides on Illustrator and talked through my vision for the style and Brandon went to work.
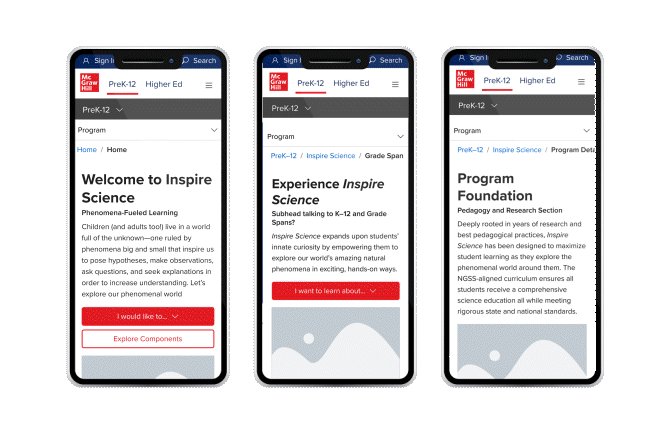
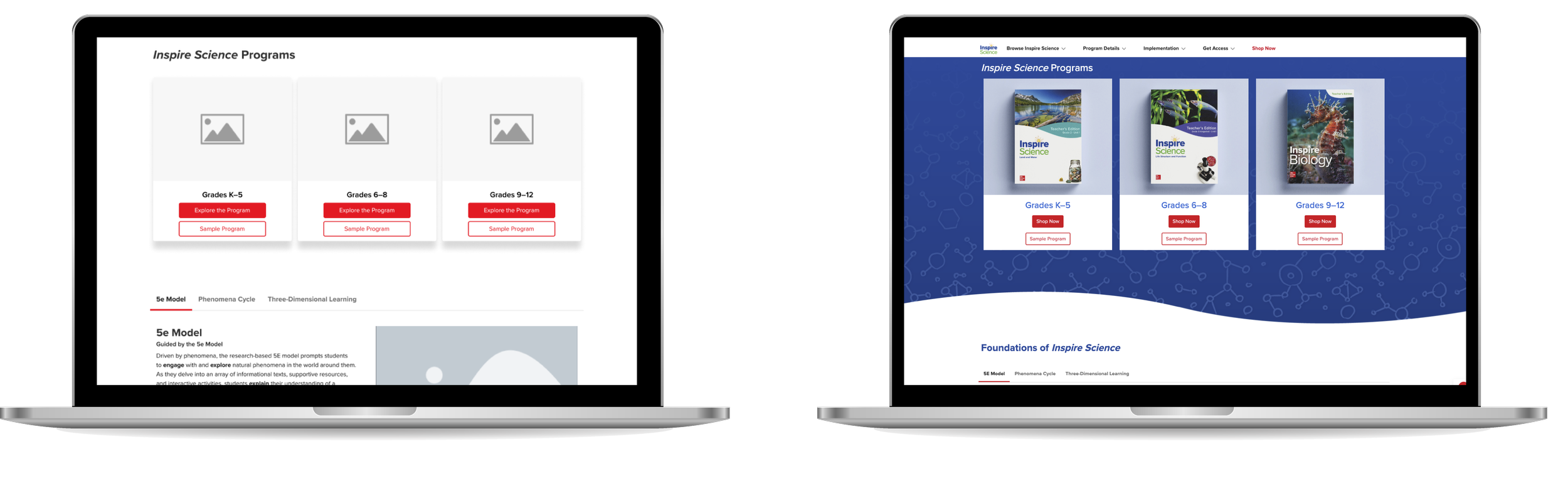
Home Page Design Comparison
Previous Site
Redesign
Impact
According to our Adobe Analytics
After going live in August 2023, we looked at the analytics over FY25 increased visitor retention. The exits from the home page dropped nearly 35% over the same time period in FY23.
63% of all our guests visited our new Grade Span page and the average guest viewed this page for more than 2 minutes. These new Grade Span pages also had an average scroll depth of 74%
Compared to FY24, the exit rate from the home page dropped by nearly 15%.
We didn’t see a huge change in the amount of customers shopping from this site. It would have been nice to see a change, but we know customers feel more comfortable working with their reps for all things purchasing.